Most small businesses and designers fully understand the importance of an excellent mobile design. Some would even argue for a mobile-first approach, worrying more about ranking as one of the best mobile websites than about desktop versions. Of course, we believe both are important, but for this article we’ll focus on who is doing mobile really well.
According to Statista, mobile is about 50% of all internet traffic globally. The number remained around 50% between 2017 and present day, but expect to see it slightly tick upward and more people gain faster connectivity via 5G. Making sure your site adapts to mobile users is one of the top things you can do to reduce your bounce rate.
When people pull out their smartphones and use them to visit websites, they expect those pages to load quickly, look great, and provide full functionality. If those things don’t happen, visitors may leave. They won’t necessarily return, especially since the internet has so many mobile-friendly sites that might better meet their immediate needs.
It’s not always easy to know which techniques will satisfy visitors who go to sites on their mobile devices. However, one of the best things to do is examine the characteristics of sites with numerous desirable features and characteristics for smartphone users.
Studying the best mobile websites gives you an edge over other designers. You’ll understand what works well and what doesn’t. You’ll be able to grab user attention and keep it. You won’t make the same mistakes others have made, because you’ll know how the top companies keep people engaged.
What Makes a Good Mobile Website?
At least 37% of Americans get online via their smartphones, getting rid of full-size computers and using their pocket devices 100% of the time. You can ensure you meet their needs by sticking to good mobile UX practices, such as fast load times, responsive images and simpler forms. Simplify your navigation for better usability, and cut unnecessary clutter.
Put yourself in the position of a typical mobile user and ask yourself what features you’d like to see. What would make your website most enjoyable to use?
A 2022 Deloitte survey found 70% of smartphone users shop and pay with those devices. If you have an e-commerce site, think carefully on how to guide people through the whole shopping experience without making them need to use computers. Features that allow them to zoom in on product images or easily navigate with just a few taps will make all the difference in creating a positive experience that makes them want to return.
One of the top ways to learn how to create an amazing site for smaller screens is by studying the best mobile websites around. We’ve taken time to look at some top contenders and come up with a few examples. We’ll explain what these companies did right with their designs and how you can repeat their efforts.
1. Desmos

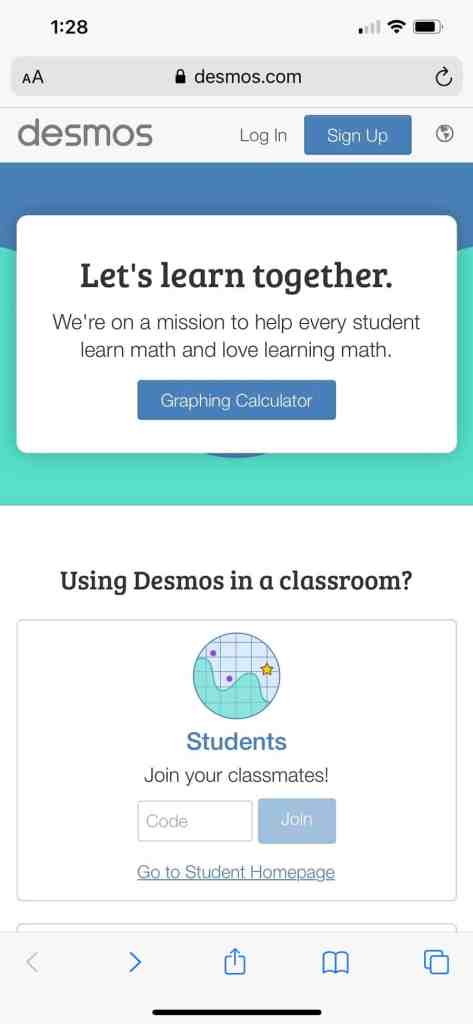
Desmos offers a graphing calculator and tools for students and teachers. We adored the desktop site, but were super excited when we pulled up the mobile site to discover the exact same features and look but responsive to a smaller screen.
The best mobile websites use fonts that adapt well to smaller text without running letters together. We also pulled up the calculator to see how hard it was to use on a small touch screen and found it very intuitive and user friendly. This is a tool students can easily access and use in a classroom or at home.
The consistent color scheme throughout the site and the easy-to-read fonts are other thoughtful touches that contribute to a more memorable, positive experience. Sometimes, seemingly small details make big contributions for pulling things together.
2. La Dispensa di Andrea e Gregorio

La Dispensa di Andrea e Gregorio repeats the same look as the desktop version. One thing we really love about their mobile response is the hamburger menu. It isn’t just a standard, straight line icon, though. They take the lines and curve them slightly to add a bit of depth and interest.
The curves are repeated in elements in the image, such as the bottles. That’s a creative and unexpected way to strengthen the company’s brand image and keep people interested. The best mobile sites do think a bit outside of the box. They also match user expectations at the same time.
Using two different, but complementing, fonts is an effective way to capture attention by drawing people’s gaze and encouraging them to read the text. This example shows how it sometimes pays off to push the boundaries of creativity and try things that leave a lasting impression on site visitors.
3. Spring Invest

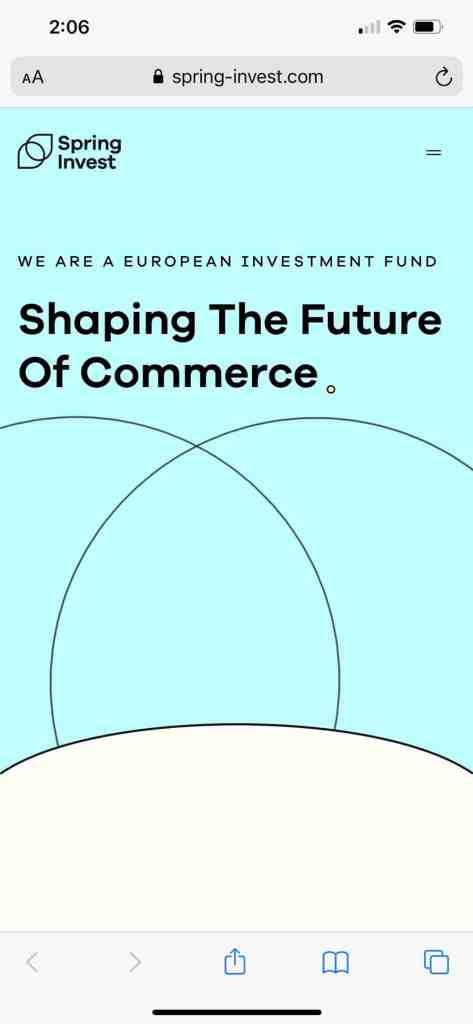
Spring Invest has one of the best mobile websites we’ve ever seen. It works even better than their desktop version. In addition to a nice hamburger menu with only two lines, the logo converts nicely on a smaller screen.
One thing that particularly impressed us was how their animations work just as well, if not better, on mobile than on our PCs. The overall look is clean, uncluttered and gives us confidence they likely know what they’re doing with finances. Anything you can do to gain consumer confidence is a design plus.
The curving, intersecting lines also add visual appeal without becoming distracting or overwhelming. A closer look at the company’s logo in the top left corner also reveals a similar design there. That choice shows impressive forethought and creates a great-looking mobile site
4. Datagrid

Datagrid is an interesting selection in the list of best mobile websites. At first, the site seems ultra simple with just a gray background. It is a little slower to load than some sites, likely due to all the animations and the ticker at the bottom of the page.
Other than the animations, the site is fairly simple. You land on a single page and clicking on the hamburger menu takes you to the next selection with two options. What you can learn from the Datagrid website is that you don’t have to create a complex mobile one. You can stick to the basics and people may appreciate it more.
Keep in mind that people accessing your site via mobile may only have a few minutes for research. They will skim over things and try to find the information they need quickly. This site lets them do that by keeping the content easily accessible. Otherwise, people could get frustrated after realizing it’ll take them too long to find what they need. Respect site visitors’ time by designing pages that keep ease of use at the forefront without sacrificing aesthetics.
Keep in mind that people accessing your site via mobile may only have a few minutes for research. They will skim over things and try to find the information they need quickly.
5. Sweet Paradise

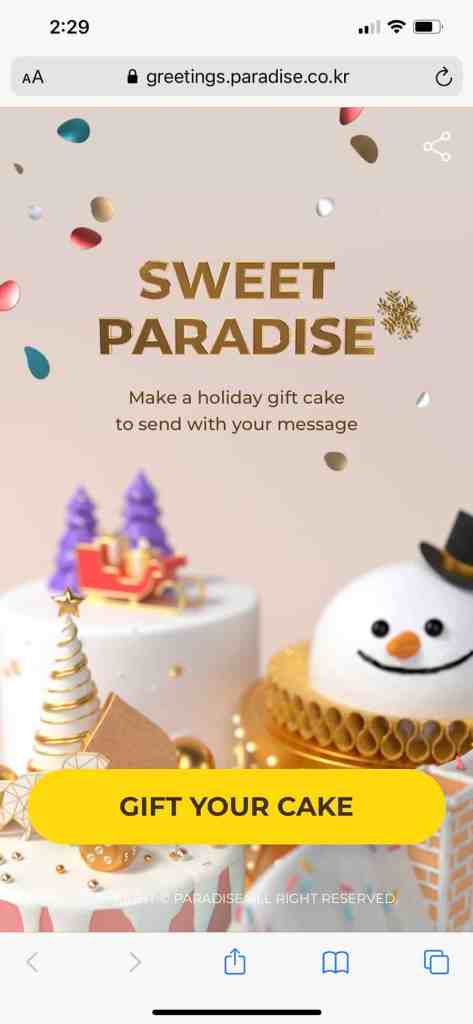
Sweet Paradise offers gift cakes but their site is unlike many others you’ll come across. If you go to their desktop site, you’ll see a QR code, encouraging you to use their mobile site. If you go to their mobile site, the page has some beautiful images of holiday cakes and a large call to action (CTA) button that reads, “Gift Your Cake.”
The company seems to prefer its customers use mobile as much as possible and pushes them toward their mobile site, which admittedly is quite well designed and easy to use.
That approach has become a common way to let people do everything from accessing digital playbills during nights out at the theater to leaving reviews once they stay at hotels.
Before you consider adopting it, too, analyze the likelihood of your target audience having QR code apps ready to use on their phones. Perhaps most of your viewers are older or only use smartphones for basic browsing. In that case, many may not regularly use QR codes or readers.
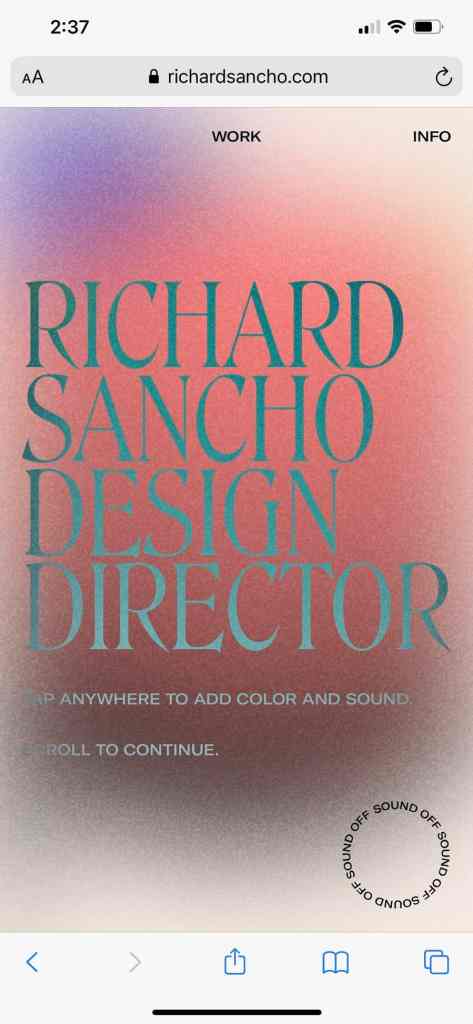
6. Richard Sancho

Richard Sancho’s website is the perfect example of how to create first for mobile and then adapt it to desktop devices. When you pull up this best mobile website example, you’ll see that the smartphone version adapts to the screen size easily. That’s important because it ensures people have excellent viewing experiences regardless of their screen sizes.
The background color is subtle but morphs and changes behind the slightly transparent headline. When you scroll down, you get the same options on mobile as you do on the desktop. Everything is easy to access with your thumbs or forefinger.
Top Tips for the Best Mobile Websites
Brands revamp frequently, so pay attention to your favorite companies and how they handle their mobile websites. Take note of what you love and what you hate, so you can repeat the things that work for them and avoid the mistakes.
Finally, although we focused on design here, don’t overlook the importance of content for complementing how the site looks and functions. Keep everything updated, error-free, and engaging. Choose colors and fonts that promote easy readability and help keep people interested.
With a little attention to detail and some surveys of your customers, you should have both a mobile and desktop version to your site that meets client expectations and helps drive conversions. Listen to site visitor feedback and make changes as necessary as you notice specific trends. Then, you’ll keep the site current and show users you care about their thoughts.


